接下来,我们首先要确保你掌握了基础知识。因此,我们将解释以太坊交易详情的一般含义以及“按哈希计算的交易详情”的实际含义。然后,我们将更加实际地向你展示如何获取以太坊交易详情,并探索完成该任务的一些必备工具。此外,我们将通过一个简单的教程来教你如何构建一个简单的“以太坊获取交易详情”dapp。然后,我们将使用该 dapp 获取以太坊交易示例的详细信息。此外,尽管我们之前已经看过了,但今天教程的核心是以下代码片段:
查看上面的代码,你可以看到 Moralis 提供的“ getTransaction ”以太坊 API端点将成为即将到来的教程的主角。即便如此,我们也将使用 NodeJS 和 NextJS 来构建我们的示例 dapp。但是,由于 Moralis 完全跨平台互操作,因此你可以使用其他流行的 Web2 开发框架和编程语言。例如,你可以使用 Python 和Web3 py。从本质上讲,Moralis 弥合了 Web2 和 Web3 之间的发展差距。反过来,Moralis 是领先的区块链基础设施公司之一。

以太坊交易详情是什么
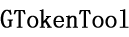
以太坊交易详情就是以太坊链上任何特定交易的详细信息。因此,真正的问题是“以太坊交易详情包含什么?”。您可能知道,Etherscan 是以太坊专用的区块链浏览器。因此,后者使您能够探索所有以太坊交易及其详细信息。此外,如上图所示,每个以太坊交易示例都包含以下详细信息:
交易哈希(txhash)
区块数量(块)
交易时间戳(年龄)
发起交易的地址(来自)
接收交易的地址
交易价值
交易费(txfee)
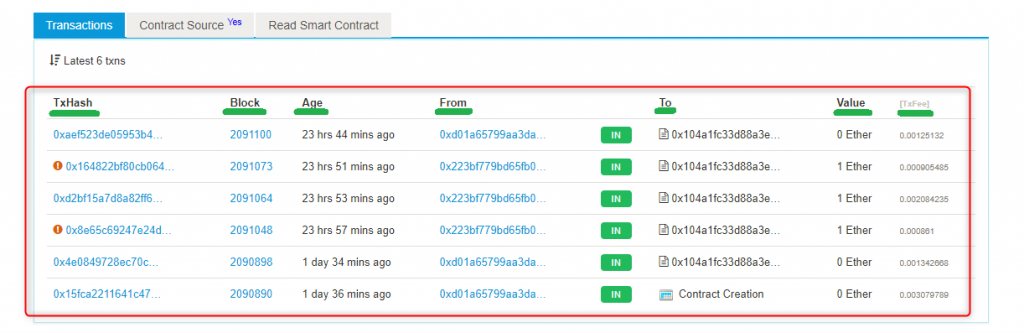
每当你在 Etherscan 上搜索任何特定交易或点击任何特定交易哈希时,你都可以看到该交易的“交易详情”页面。事实上,这是一个以太坊交易示例:

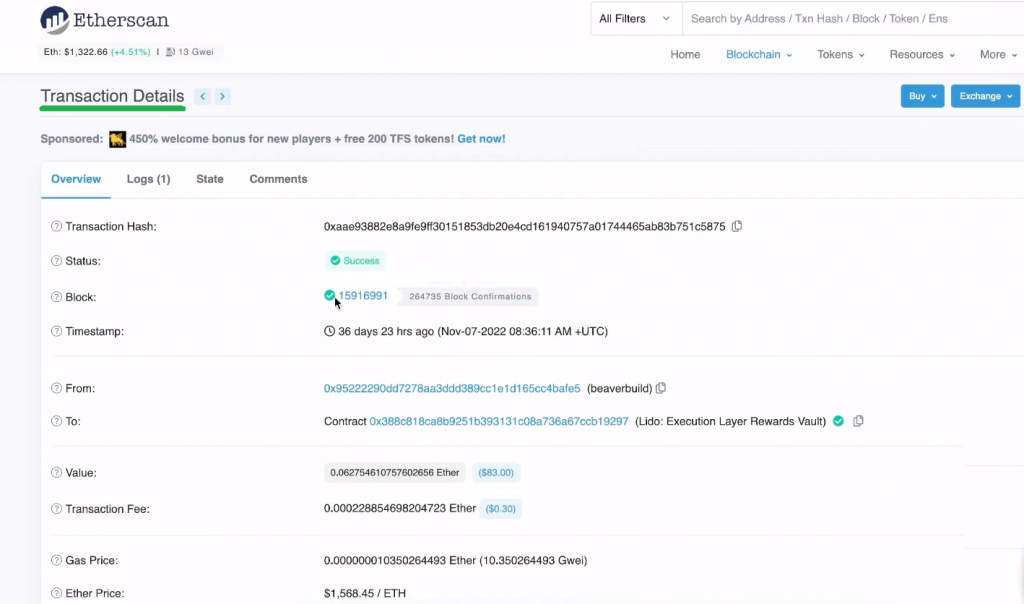
除了上面列出的详细信息外,以太坊交易详细信息还可以更加具体。它们还可能包括 gas 限制和“交易使用量”(txn)、gas 费用、销毁费和交易节省费以及其他属性(txn 类型、nonce 和区块中的位置):

按哈希计算的交易详情是什么?
现在您知道了哪些信息可用,“以太坊获取交易详细信息”任务开始变得更有意义。毕竟,您可以想象无数用例,其中包括全部或部分详细信息可以增加价值并成为特定功能的重要组成部分。交易哈希基本上是交易的指纹。它对于每笔交易都是唯一的,这就是我们通过 txn 哈希搜索交易详细信息的原因。
此外,借助 Moralis 的EVM API等强大工具,您甚至可以按地址搜索交易。此外,您可以将一些上面介绍的详细信息作为可选参数包含在内,以定位那些特定的交易,并且每当您有多笔交易时,您就无法专注于它们的详细信息。也就是说,获取以太坊交易详细信息的唯一方法是按交易哈希进行搜索。
以太坊获取交易详情 – 如何获取 ETH 交易详情?
在本节中,我们将开始今天的“以太坊获取交易详情”教程。不过,在邀请您撸起袖子开始动手之前,我们想快速演示一下我们的示例 dapp。这样,您就会知道接下来会发生什么,这将帮助您决定是否要构建您自己的 dapp 实例。
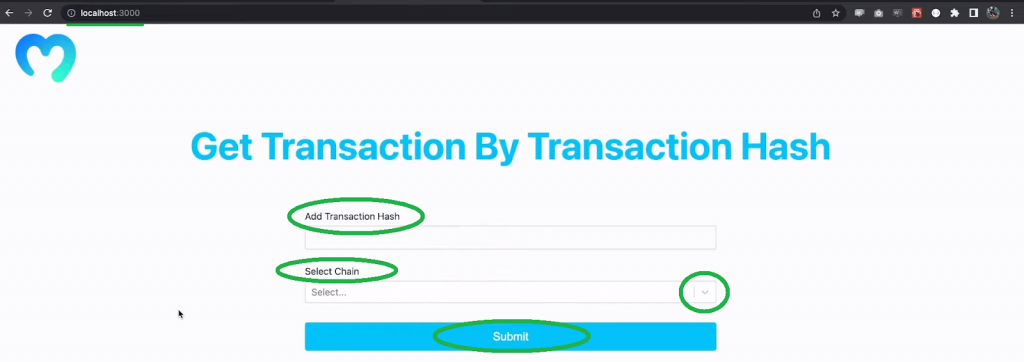
以下是我们的 dapp 的屏幕截图:

如你所见,我们在“ localhost 3000 ”上运行我们的dapp。此外,我们的dapp包括“通过交易哈希获取交易”标题、“添加交易哈希”输入字段、“选择链”下拉菜单和“提交”按钮。
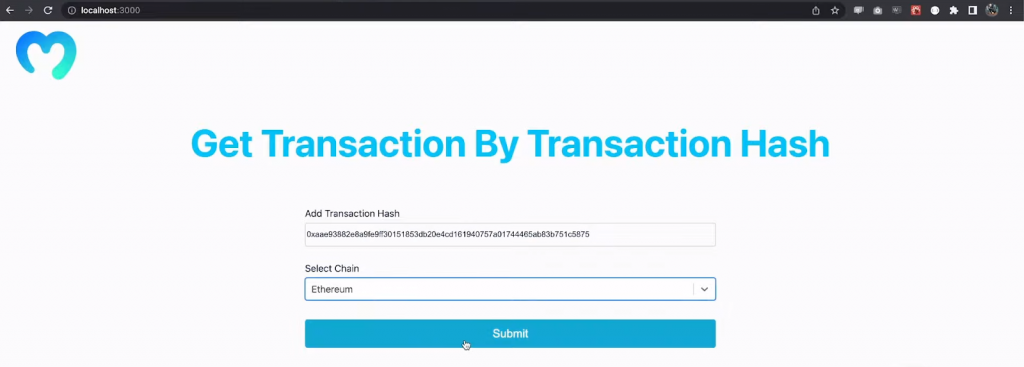
如果我们现在关注以太坊交易示例,我们必须将该交易的哈希粘贴到输入字段中。接下来,我们选择以太坊网络并点击提交按钮:

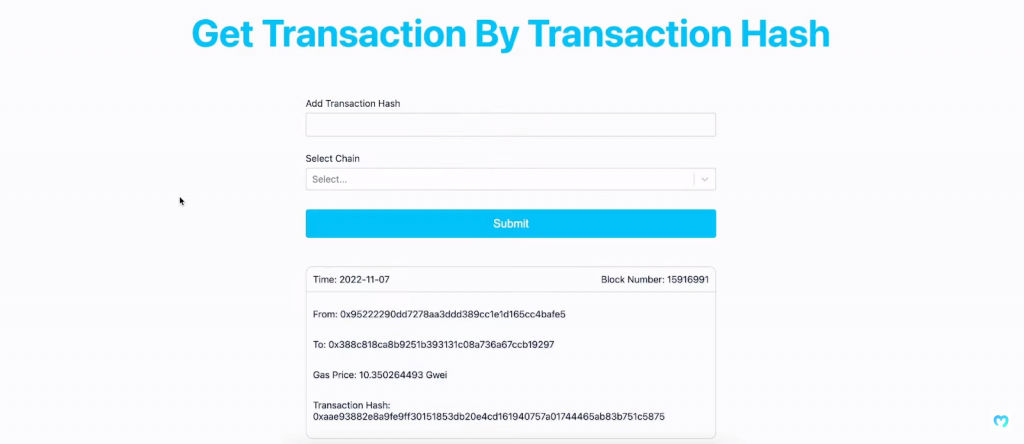
通过点击“提交”按钮,我们的 dapp 将返回我们决定关注的交易详细信息,并清除输入字段和链选择:

查看上面的截图,你可以看到结果包括交易时间、区块编号、“发件人”和“收件人”地址、以 gwei 为单位的 gas 价格以及交易哈希。后者与我们使用该以太坊交易示例的详细信息搜索的哈希相匹配。
这就是我们 dapp 的要点!现在,如果你想按照我们的指导来构建它,你必须使用合适的工具。因此,让我们简单看一下这些!
工具
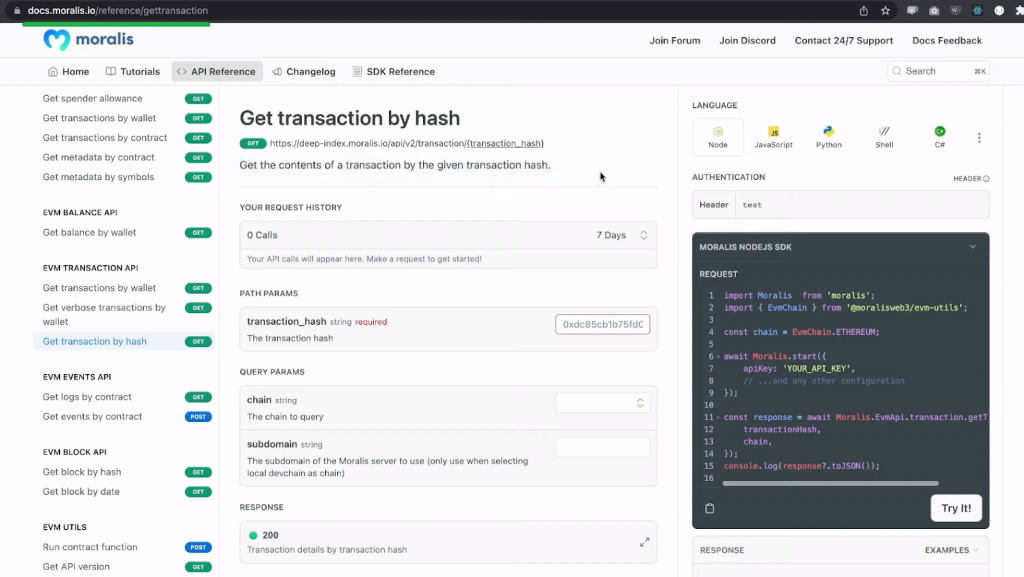
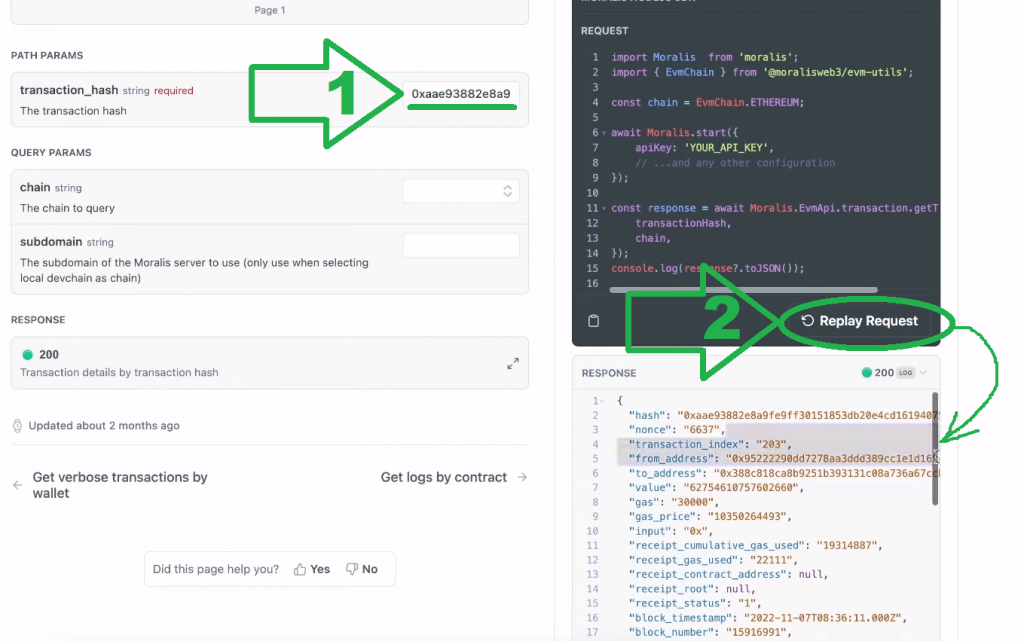
在上面讨论以太坊交易细节时,我们已经提到了 Etherscan。另一个非常方便的强大工具是 Moralis API 参考。这些类型的 Moralis 文档页面使您能够运行 Moralis 的所有 Web3 API 端点,以查看它们提供的结果。此外,由于我们的目标是获取以太坊交易详细信息,让我们一起查看通过哈希获取交易的文档页面:

“通过哈希获取交易”端点包含一个必需参数——交易哈希。此外,此端点具有可选的“链”和“子域”参数。虽然默认链选项是以太坊,但前一个参数可让您查询其他受支持的 EVM 兼容链。此外,您可以在选择本地 devchain 网络时使用“子域”参数。
此外,如果您查看上述文档页面的右上角,您将看到“语言”部分。在这里,您可以选择您喜欢使用的编程语言或框架。如您所见,我们选择了“NodeJS”选项,这是我们将用作示例 dapp 的后端的环境。尽管如此,如果我们输入交易哈希,我们可以点击“请求”窗口底部的“尝试一下!”按钮。然后,我们可以在下面的“响应”部分中看到结果:

如果您检查响应,您会发现它包含该以太坊交易示例的所有详细信息。
尽管如此,您还将在今天的教程中使用以下其他工具:
Moralis 的 SDK,
NodeJS,
NextJS,
Visual Studio Code(或您最喜欢的代码编辑器),
Express,以及
几个前端和后端依赖项。
如何通过哈希获取以太坊交易详情
您现在知道可以使用 Etherscan 和 Moralis 通过哈希获取以太坊交易详情。您还可以构建上述 dapp 的自己的实例,以完成“以太坊获取交易详情”任务。当然,今天的教程旨在教您如何使用“通过 has 获取交易”端点。然后,您将能够使用此技能创建独特的 dapp,以您喜欢的任何方式整合交易详情。因此,如果您准备好动手了,请在接下来的部分中跟随我们的指导。我们将首先关注 dapp 的后端,然后关注前端代码。
注意:您可以在GitHub上访问我们的完整前端和后端代码。
初始设置
首先创建一个路由文件夹并将其命名为“get-transaction-by-hash”。在该文件夹中,创建“backend”和“frontend”文件夹。首先,打开“backend”文件夹并安装所需的依赖项。这些包括“ cors ”、“ dotenv ”、“ express ”和“ moralis ”(您可以在“ package.json ”文件中看到)。此外,确切的命令行将取决于您使用的包管理器。
注意:如果您以前从未启动过NodeJS项目,请务必遵循 Moralis 文档中“您的第一个 Dapp”部分中的“NodeJS”教程。
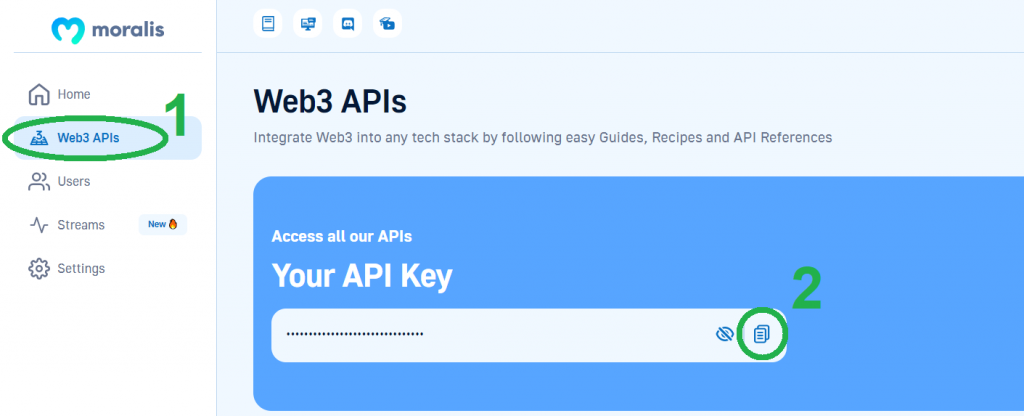
下一个重要步骤围绕您的 Moralis Web3 API 密钥。后者是您获得 Moralis 强大功能的门户。此外,由于这是一个私钥,我们建议您将其存储在“backend”文件夹内的单独“.env”文件中。但是,您必须首先从 Moralis 管理区域获取 API 密钥。您需要您的 Moralis 帐户才能执行此操作。因此,如果您尚未创建它,请立即创建。然后,从“Web3 API”页面复制您的 API 密钥:

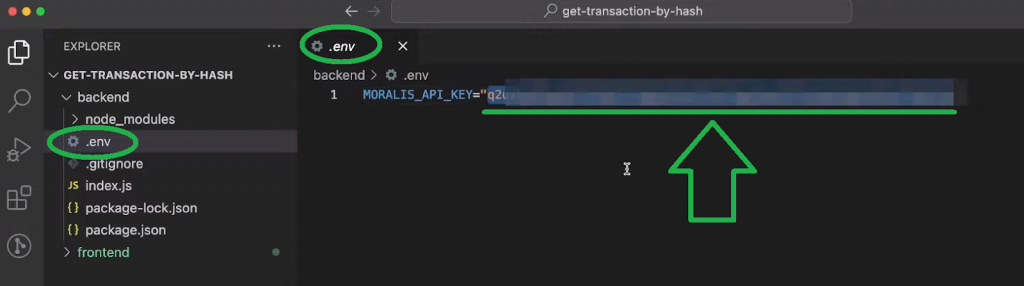
接下来,将上面复制的密钥粘贴到“ .env ”文件中的“ MORALIS_API_KEY ”变量旁边:

以太坊获取交易详情 – 后端脚本
安装所有依赖项并设置好 Moralis Web3 API 密钥后,您就可以专注于核心后端脚本(“index.js”)。在该脚本的顶部,您需要导入一些依赖项:
接下来,您还需要引用“.env”文件,使用“ cors ”和“ express ”,并在该脚本中引入您的 API 密钥。这些是需要遵循上述代码行的代码行:
接下来是包含开头和“概述”部分中提供的代码片段的部分。这是您实现“通过哈希获取交易”端点的地方:
查看上述代码行,您可以看到该方法从前端查询其“ transactionHash ”和“ chain ”参数。此外,如果出现错误,代码会“安慰”“出了点问题”消息。但是,如果一切顺利,它会将响应传递给前端。
最后,您需要通过在后端脚本底部添加以下代码行来启动 Moralis:
注意:您可以在我们的 GitHub repo 的“backend”目录中访问完整的后端“ index.js ”文件。

以太坊获取交易详情 – 前端脚本
现在您已经完成了后端,您必须首先“ cd ”进入“frontend”文件夹并安装以下依赖项:“ axios ”和“ react-select ”。初始化 NextJS 项目时,“ next ”、“ react ”和“ react-dom ”依赖项应自动安装。
注意:如果您以前从未启动过NextJS项目,请务必遵循 Moralis 文档中“您的第一个 Dapp”部分中的“NextJS”教程。
此外,我们的“通过交易哈希获取交易” dapp 实例的主页是另一个“index.js”文件(前端)。后者呈现两个组件:“ Header ”和“ Main ”。第一个是在“ header.js ”文件中编码的,包含徽标和标题。但是,操作发生在第二个组件(“ main.js ”中。因此,请务必通过单击“main.js”链接或观看下面的视频(5:04)来更详细地探索此文件。
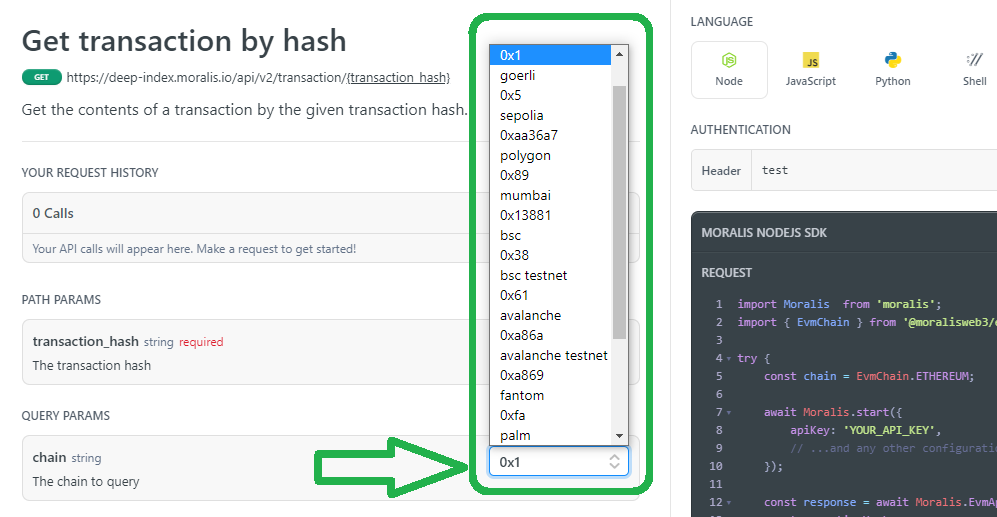
我们想指出的一点是“选择链”下拉菜单。代表此菜单提供的选项的代码行如下:
因此,如果您决定包含其他受支持的链,则需要将它们添加到上述代码行中。此外,您可以在文档页面上找到链 ID:

此外,下面是我们想要指出的另一段代码:
如您所见,我们使用“ axios ”将“ txHash ”和“ chain ”参数发送到后端。这样,任何以太坊交易示例都会到达后端“ index.js ”脚本中的 “ Moralis.EvmApi.transaction.getTransaction ”方法。