什么是 ERC-20 代币?
同质化代币是以太坊区块链最强大的功能之一,与智能合约一起。这些代币几乎可以代表任何东西,从游戏中角色的技能到法定货币。这意味着以太坊代币的使用案例非常广泛,因此被广泛使用。因此,有必要用 ERC-20 标准来规范这些代币。但是,这个标准到底是什么?它对代币意味着什么?

首先,该标准确保代币具有相同的属性,例如其价值和类型。由于代币具有相同的属性,因此不可能将一种代币更改为另一种类型的代币,从而使它们可以互换。但是,我们可以将一种以太币换成另一种以太币,因为它们具有相同的价值和类型。
此外,该标准最初是在以太坊链上实现的;但是,它并不局限于此区块链。所有使用EVM(以太坊虚拟机)的链通常都将 ERC-20 标准应用于自己的网络。一些例子是 Polygon 和 BSC(币安智能链),它们是市场上一些最重要的开发链,仅次于以太坊。
ERC-20 标准还为具有智能合约的代币实现了 API。这提供了诸如将代币从一个帐户转移到另一个帐户、设置总供应量以及从帐户中获取代币余额等功能,我们将在本文中对此进行更深入的探讨。
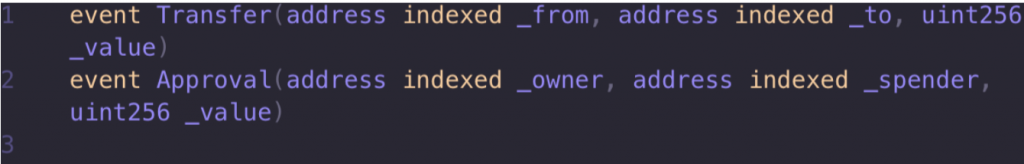
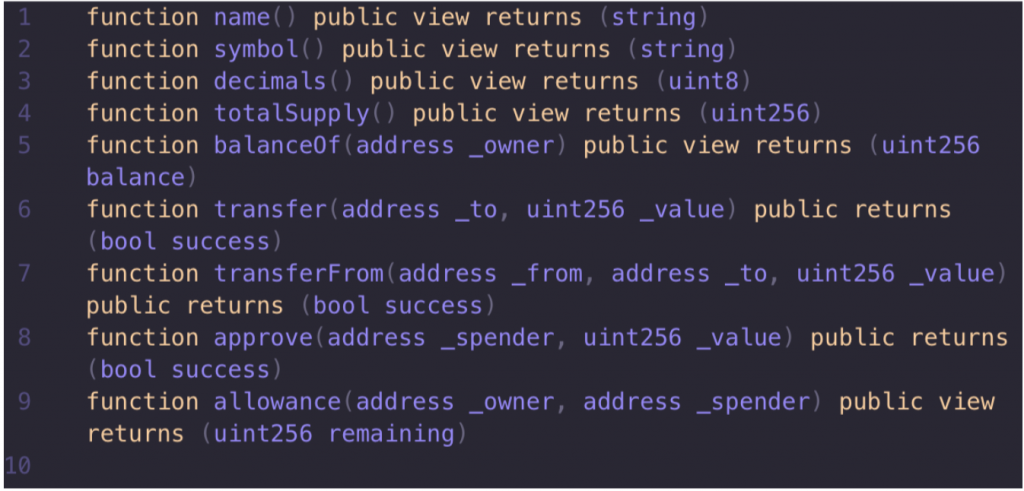
此外,要被视为 ERC-20 代币,代币必须实现以下事件和方法:


如何通过 4 个步骤获取用户 ERC-20 代币
在开发 dApp 时,获取用户 ERC-20 代币在许多情况下非常有益,例如,为了显示他们的全部余额。但是,查询这些信息可能很困难,而且很耗时。这不是理想的情况,因为我们不希望这部分成为我们开发过程中的瓶颈。
这里的一个根本问题是开发 dApp 时的后端基础设施。我们需要一个功能齐全的后端基础设施,以便我们的 dApp 能够获取用户的 ERC-20 代币,而从头开始设置一个后端基础设施可能会很麻烦。但是,如果我们使用 Moralis,这个过程就会变得快速而简单!
作为Web3 开发的最佳中间件和首选,我们可以利用 Moralis 平台通过四个快速简单的步骤获取用户 ERC-20 代币。这些是以下步骤:
创建一个 Moralis 服务器。
初始化index.html文件。
创建一个 main.js 文件。
使用 Web 服务器测试应用程序。
因此,为了开始这个过程,我们首先仔细研究如何只需几个简单的点击就可以设置您自己的 Moralis 服务器。
步骤 1:创建 Moralis 服务器
正如我们在介绍中提到的,我们将在本教程中使用 Moralis。我们需要做的第一件事是注册Moralis。注册该平台完全免费,并且可以访问 Moralis 的所有工具。
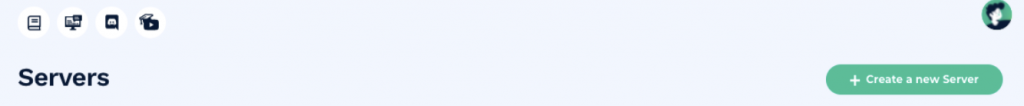
注册并登录后,我们可以创建第一个 Moralis 服务器。第一步是单击 Moralis 用户界面右上角的“+ 创建新服务器”按钮以启动服务器。

单击此按钮将向我们显示一个小的下拉菜单,其中包含三个不同的选项:“主网服务器”、“测试网服务器”和“本地 Devchain 服务器”。对于本教程,您选择哪个选项并不重要;但是,我们将使用主网服务器。此决定应基于您计划在未来部署 dApp 的位置。
但是,如果选择任一替代方案,您将看到一个新窗口,您需要在其中输入名称、选择区域和选择网络。由于 Moralis 支持跨链兼容性,因此可以在此步骤中选择多个网络。完成选项后,单击“添加实例”按钮以启动服务器。
此外,如果您有兴趣构建 dApp,我们会使用相同的流程来设置服务器,例如创建以太坊 dApp或构建 BSC dApp。

启动服务器可能需要一段时间,但不用担心;几分钟后您的服务器就会启动并运行。在等待服务器完成时,我们可以在第二步中创建项目。
第 2 步:创建 index.html 文件
在这个例子中,我们将从头开始创建一个项目,制作一个简单的应用程序,用于获取用户帐户的余额。因此,我们可以从创建一个全新的项目开始,我们要添加的第一个文件是“index.html”。
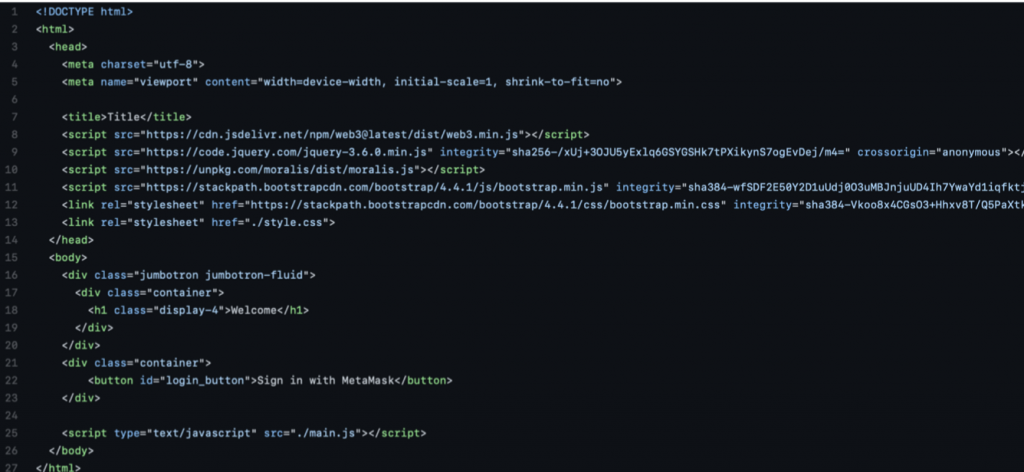
该文件将包含我们应用程序的所有 HTML 代码,例如“登录”按钮。首先,我们只复制一些您可以在Moralis GitHub 页面上找到的样板代码,它看起来像这样:

步骤3:创建main.js文件
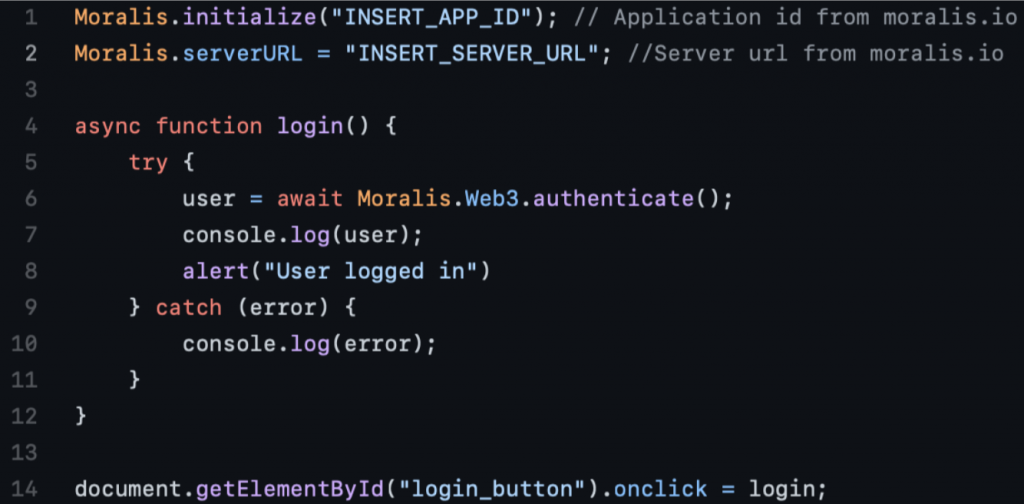
一旦我们设置好“index.html”文件,我们就可以继续创建“main.js”文件。这是一个JavaScript文件,与上一个文件一样,我们可以从同一个 GitHub 页面获取一些样板代码。此代码默认如下所示,但我们将进行一些调整:

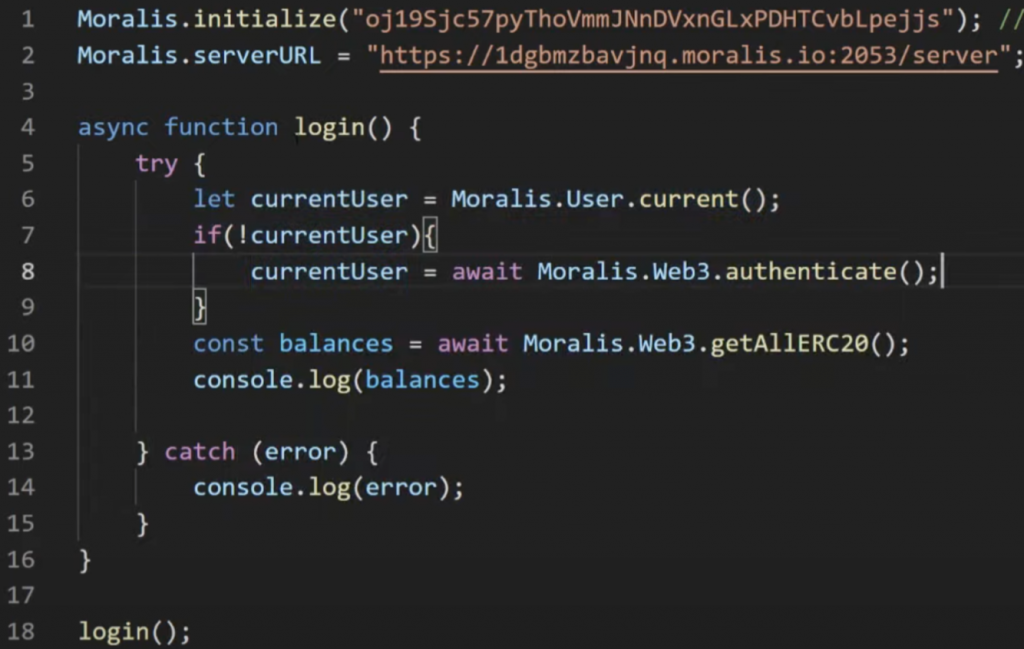
首先,我们将从您在第一步中创建的服务器中获取应用程序 ID 和服务器 URL。要获取此信息,我们需要返回 Moralis 管理面板并转到“服务器”选项卡。然后,我们需要做的就是单击“查看详细信息”按钮,它将为我们提供包含应用程序 ID 和服务器 URL 的必要信息。因此,我们需要做的就是将这两个元素复制并粘贴到我们的代码中。
此外,我们将对代码进行一些额外的修改。首先,我们将在登录函数的“try”和“catch”语句之间,在“try”下方添加一行,以检查当前是否有用户登录。在此之下,我们添加一个“if”语句,用于检查用户是否未登录。如果是这种情况,代码将触发“authenticate()”函数。
在“if”语句下面,一旦我们知道有人登录,我们就会通过调用“getAllERC20()”函数来获取余额。就在这一行下面,我们将变量“balances”记录到控制台,它只是为我们提供用户余额。
最后,我们将删除代码底部的“onclick”,并直接调用“login()”函数。修改后,我们将获得以下代码:

步骤 4:使用 Web 服务器测试应用程序
现在,有了正确的代码,我们需要做的就是测试应用程序是否正常工作。为此,我们需要一个 Web 服务器。您可以通过多种方式获取 Web 服务器,但我们使用的是 Visual Studio Code 插件。但是,您也可以在 Google 上搜索“Python Web 服务器”,这样您就可以非常轻松地设置一个。
由于我们在 IDE(集成开发环境)中使用插件,因此我们只需单击“Go Live”即可测试应用程序。我们刚刚创建的应用程序将如下所示:

一旦我们启动应用程序,如果我们尚未通过MetaMask进行身份验证,我们将需要使用钱包登录。如果是这种情况,浏览器右上角会出现一个小的弹出窗口,允许您使用扩展程序进行身份验证。
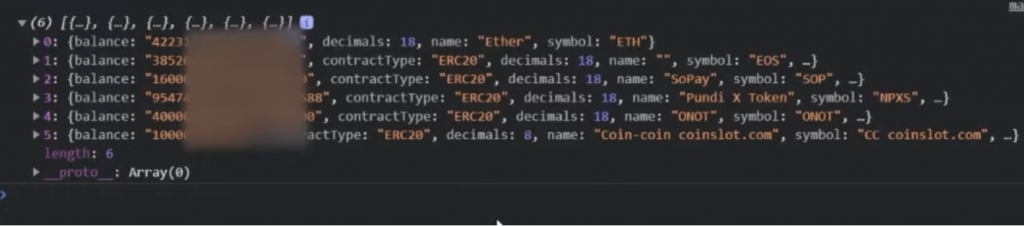
您可能还记得上一步,我们删除了“onclick”事件,这意味着我们 UI 中的按钮不会执行任何操作。但是,我们可以通过右键单击应用程序并单击“检查”来检查发生了什么。一旦我们进行身份验证,我们就可以查看控制台,它将显示钱包包含的所有 ERC-20 代币。这可能看起来像这样:

这就是我们获取登录地址的代币所需要做的一切。但是,我们也可以检查任何其他地址的余额。为此,我们只需要对代码进行轻微修改。然后,我们只需将地址作为参数添加到“getAllERC20()”函数中,它看起来就像这样:
![]()