开始 BSC 编程之旅
如上所述,本文是开始 BSC 编程之旅的绝佳资源。我们将从基础知识开始,慢慢转向一些实际的币安智能链开发示例,这些示例将向您展示,如果使用 Moralis,开发可以很容易。此外,当您决定采取 BSC 编程的下一步时,这将为您提供极大的帮助。
在阅读本文时,我们建议您做一些笔记,最重要的是,在阅读完本文后采取行动。现在是全职加密的时候了,通过让 Moralis 指导您完成这一旅程,您已经拥有了优势。所以,让我们开始吧!
币安智能链开发简介
币安智能链于 2020 年首次创建,并立即获得了巨大的人气。当然,由于它得到了领先的中心化交易所之一币安的支持,这并不奇怪。然而,引起许多开发者注意的是 BSC 相对于以太坊的低费用。
BSC 的主要目标是实现比以太坊更快的吞吐量和更低的费用,同时也让新开发人员更容易上手。此外,他们决定采取更聪明的方法,而不是从头开始构建一条全新的链,而是分叉了“Go Ethereum” (Geth)协议。因此,BSC 与以太坊区块链有许多相似之处。这加快了进程,因为他们只需要进行必要的调整即可实现目标。
分叉以太坊的决定确保了该链开发人员使用的现有工具也适用于 BSC 编程。这包括访问EVM(以太坊虚拟机)、使用Solidity和 Vyper 等编程语言以及MetaMask等其他工具。通过此举,所有希望节省费用的以太坊开发人员都可以进行过渡而无需任何开销。
让我们快速提一下区块链的三难困境,即安全性、可扩展性和去中心化。不幸的是,目前还不可能以最佳方式涵盖所有三个方面。因此,其中之一必须始终略微牺牲。在 BSC 的案例中,币安开发人员决定通过牺牲去中心化来专注于安全性和可扩展性。此外,他们还从工作量证明 (PoW,也称为挖矿) 转向权益证明 (PoS) 权威模型,在该模型中,原生代币被质押以确保安全。后者被证明是一个明智之举,因为现在,以太坊也在为同样的转变做准备。

学习 BSC 编程
由于我们相信学习任何类型的编程的最佳方式是尽快展示真实示例,因此我们将通过 BSC 编程做到这一点。如前所述,我们将使用 Moralis 使这个过程尽可能简单和容易。我们建议您先阅读文章,然后再读第二遍,尝试执行所有步骤。这样,您将更好地学习 BSC 编程的基础知识。
在以下小节中,我们将介绍一个基于 BSC 的项目,该项目将包含几个非常重要的功能,包括入职、MetaMask 身份验证、获取可替代代币和 NFT 的用户余额以及显示用户向我们的 BSC dApp 的交易历史记录。我们将从头开始构建所有这些。虽然这听起来很多,但你会惊讶地发现,通过使用 Moralis,上述所有操作都不是繁琐的任务。此外,我们确保以下示例即使是完全的初学者也可以做到。
请注意 - 下面使用和通过图像显示的所有代码都可以在GitHub上访问。
BSC 编程 – HTML 部分
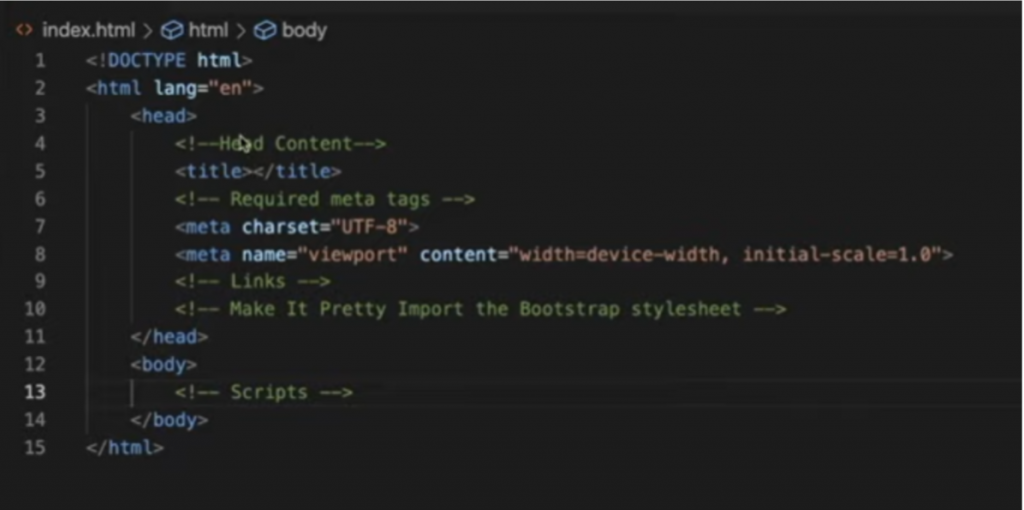
HTML 是用于在 Web 浏览器中显示的文档的基本编程语言,并且还用于(与CSS和JavaScript结合)Web3 应用程序。我们将从包含所有基本部分的基本 HTML 模板开始:

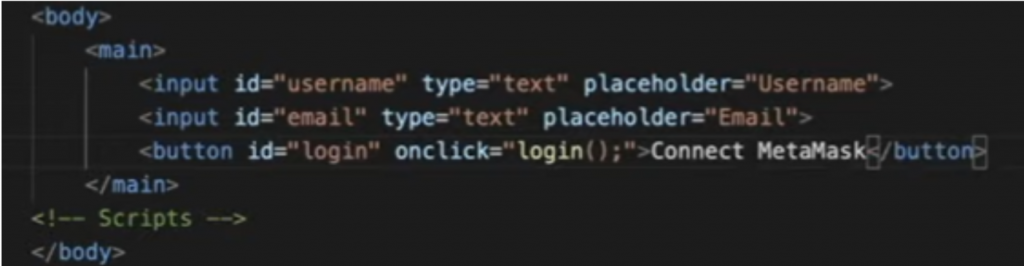
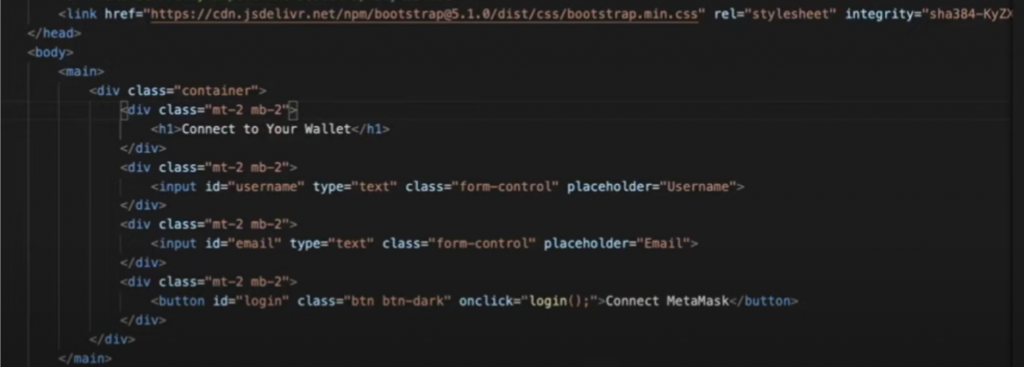
在我们继续进行时,我们将对模板进行一些简单的更改,首先在 <title> 和 </title> 标签之间添加标题。让我们使用“我的第一个 BSC dApp”标题,然后转到正文,我们开始添加 MetaMask 身份验证所需的代码。我们首先创建 <main> 和 </main> 标签,然后在其中添加以下代码:

这是相当基本的输入,因为我们想让它看起来更好,所以我们添加了一个“h1”标题、多个 <div> </div> 标签和一些样式。为了使样式成为可能,我们还添加了一行代码来导入 bootstrap 样式表。完成上述操作后,我们得到如下所示的代码:

请记住,这些是屏幕截图,有些行可能不可见。要访问完整代码,请使用上面提供的 GitHub 链接。
对于上图上方显示的“style”链接,我们还需要添加下面显示的“script src”一行代码。
![]()
BSC 编程 – 逻辑
有了上面的 HTML 代码,我们就有了一个非常漂亮的网站。这是用户将与之交互的界面。现在是时候为我们的项目添加逻辑了。为此,我们将使用 Moralis 和 JavaScript。
如果您已经创建了免费的 Moralis 帐户,只需登录即可。否则,请前往developers.moralis.com并注册。登录后,选择左侧的“服务器”选项卡。接下来,单击右上角的“+ 创建新服务器”按钮,然后从下拉菜单中选择“Testnet 服务器”选项。将出现一个弹出窗口,我们需要命名服务器,选择区域、网络和链类型。就本文而言,选择“BSC (Testnet)”链选项。然后单击“添加实例”按钮。请记住,服务器可能需要几分钟才能启动。
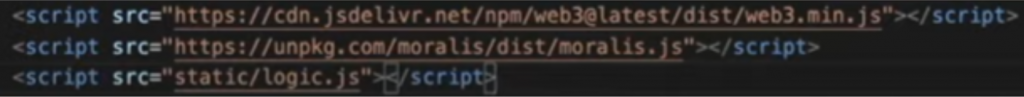
在开始处理 JavaScript logic.js 文件之前,我们需要将一些额外的库导入到 index.html 文件中:

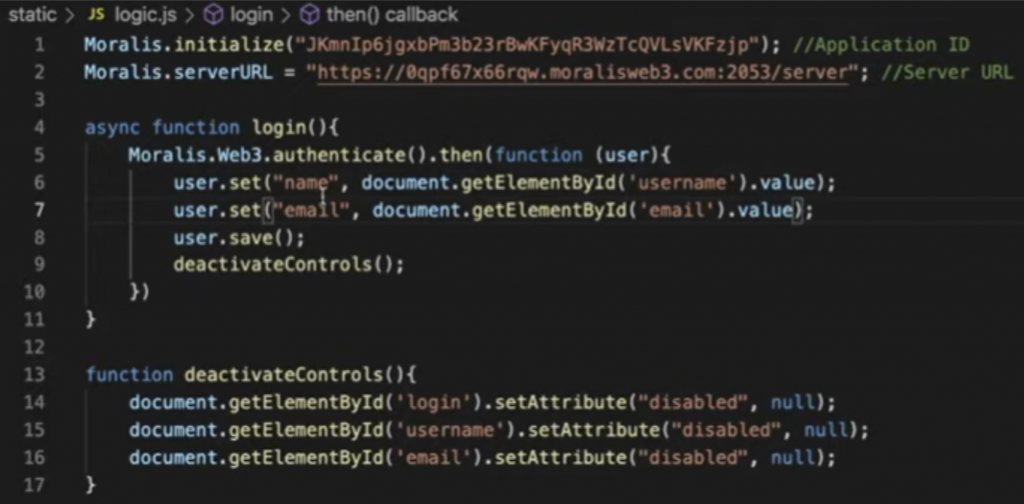
接下来,我们开始将下面的代码输入(或粘贴)到我们的 logic.js 文件中。顶部显示服务器 URL,我们从 Moralis 管理面板(我们创建新服务器的地方)获取该 URL,方法是单击“我的第一个 BSC dApp”服务器标题旁边的“查看详细信息”按钮。然后我们只需复制并粘贴详细信息。这里需要注意的是,您需要使用在 Moralis 上创建的自己的服务器,而不是使用与以下代码完全相同的服务器详细信息:

登录功能
查看上图中的代码,您可以看到我们使用“登录”函数来捕获用户信息,然后将其存储在您的 Moralis 数据库中。此外,另一个函数用于在输入详细信息后停用控件。您可以看到,Moralis 只需几行简单的代码就可以完成任务。
此时,我们能够捕获用户的详细信息并让他们连接他们的 MetaMask。此外,我们可以在 Moralis 仪表板中访问他们的详细信息。此外,查看 Moralis 仪表板侧边栏(见下图),您可以看到我们将使用一些部分来完成我们的 BSC 编程示例项目。这些包括“BscTokenBalance”、“BscNFTTransfers”和“BscTransactions”。要使用这些,我们必须在 index.html 和 logic.js 文件中添加一行代码来完成该过程。
币安智能链开发 – BSC 代币和 NFT 余额
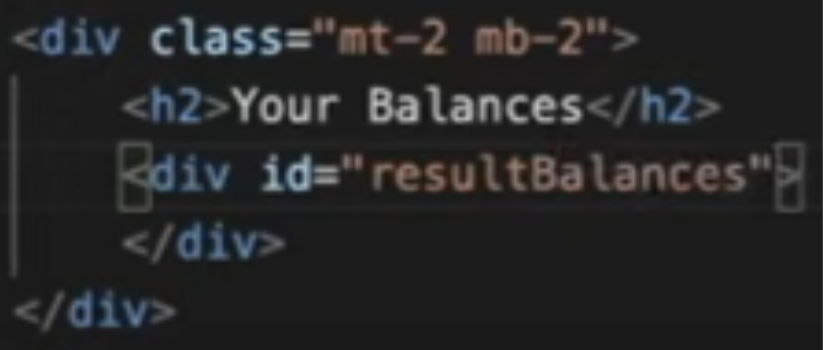
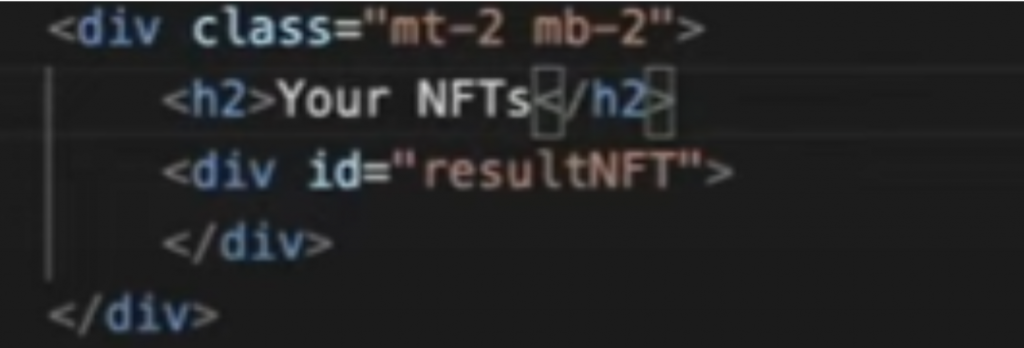
为了确保用户可以看到他们的余额,我们需要更新 HTML 代码。添加以下几行:

以上代码为代币余额,NFT 余额的代码如下所示:

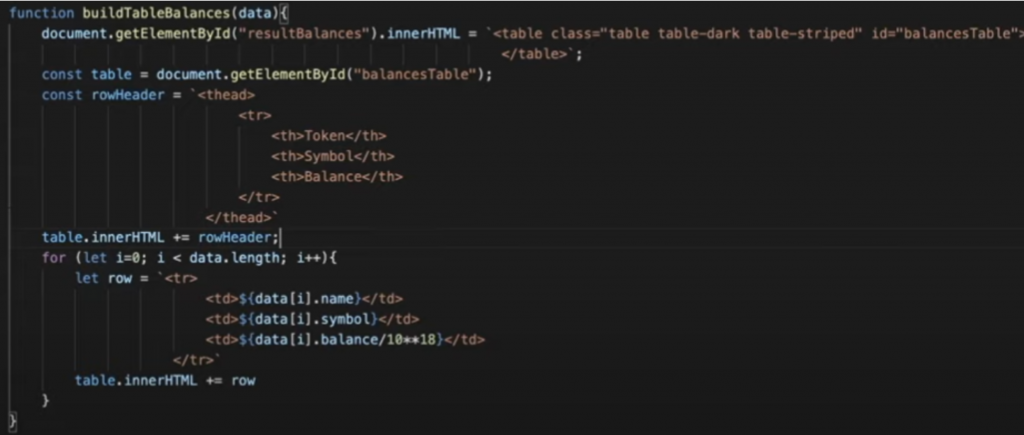
然后我们转到 logic.js 文件,添加创建显示余额的表格的代码行。此外,我们添加逻辑来相应地构建表格,然后使用 Moralis 对象填充它。确切的代码行如下:

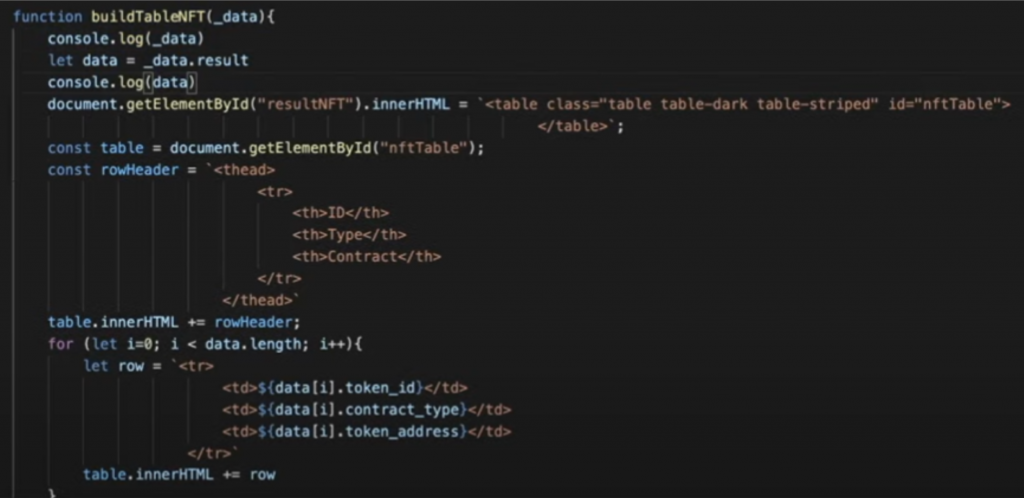
上面的代码行用于代币余额。因此,我们还需要添加 NFT 的代码。请记住,为了避免增加复杂性,我们不会在 BSC 编程示例项目中显示 NFT 的图形。以下是获取 NFT 余额的逻辑代码:

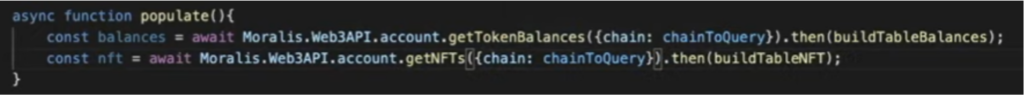
除了上面的代码之外,我们还需要确保当用户单击界面页面上的按钮时执行表填充。我们在登录函数中添加“populate();”,并创建一个额外的“populate”函数。同样,这是 Moralis 使事情变得非常简单的地方,因为它为我们提供了要使用的简短代码片段:

币安智能链开发 – 显示交易
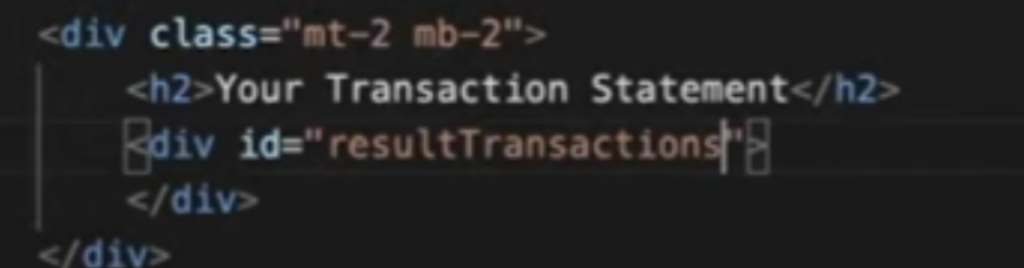
像之前一样,我们必须在 index.html 文件中添加一行特定的代码,以确保可以显示交易。后者通过以下代码行实现:

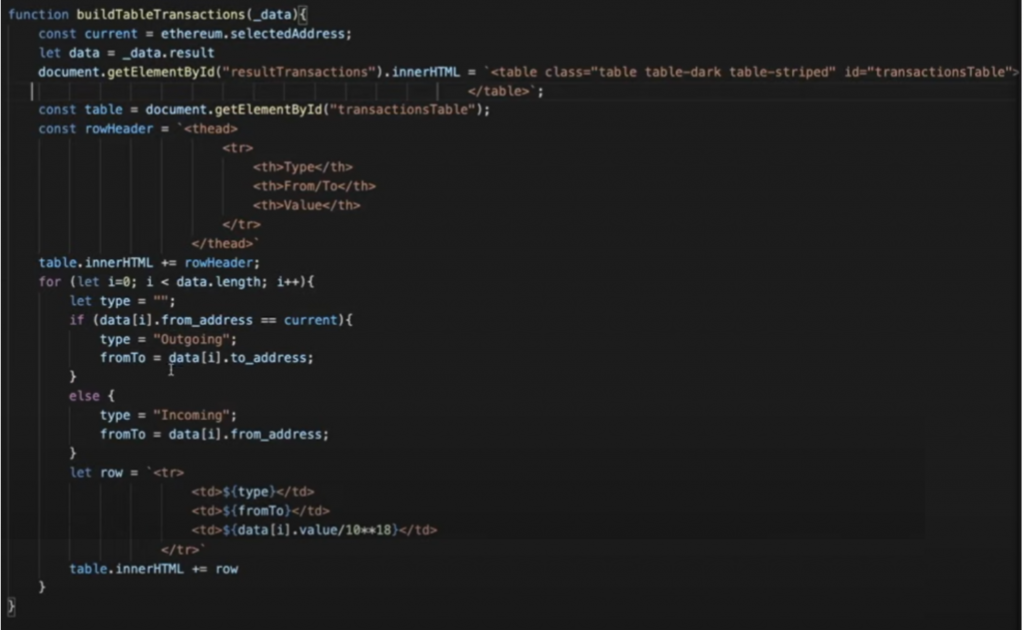
接下来,我们需要相应地更新 logic.js 文件。再次,我们将使用另一个“buildTable”函数。以下是交易的代码:

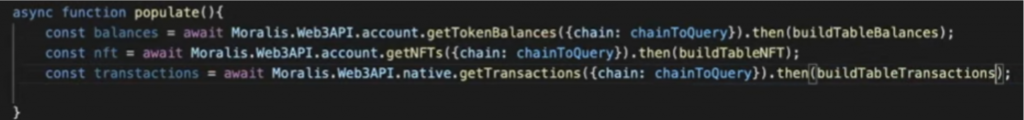
最后一步,我们需要更新“填充”函数。一旦我们添加了交易行,这些函数的代码如下所示:

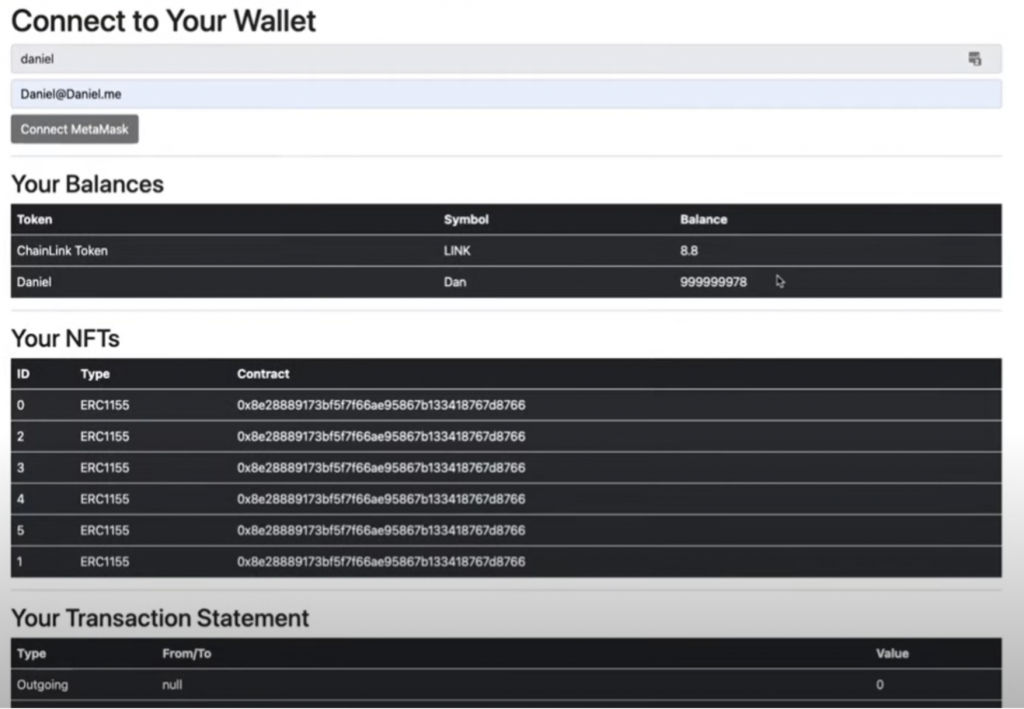
我们的币安智能链开发示例结果
为了帮助您了解我们使用上述代码行创建的内容,让我们看看结果。在下图中,您可以看到 Web 浏览器的屏幕截图,其中显示 BSC 代币和 NFT 余额以及交易。所有这些都基于用户在输入信息后单击“连接 MetaMask”按钮。很简洁,对吧?