使用 Chrome 扩展程序可以快速便捷地将加密货币价格转换为法定货币、BTC 或 ETH。本文将介绍如何通过 8 个步骤构建一个简单实用的加密货币转换器 Chrome 扩展程序:
设置开发环境
创建扩展文件
构建用户界面
获取加密货币价格
转换价格
测试扩展
打包扩展
将扩展程序发布到 Chrome 网上应用店(可选)
完成本教程后,您将拥有一个可以运行的 Chrome 扩展程序,它可以从CoinGecko API获取实时加密货币价格,并将其转换为各种法定货币。该扩展程序将支持多种加密货币和法定货币,使其成为加密货币爱好者的多功能工具。

先决条件
为了继续操作,请确保安装以下软件:
CoinGecko API:我们将使用CoinGecko API(演示计划)来获取加密货币的市场图表数据。所有用户均可使用免费的演示计划,调用速率限制为每分钟 30 次,每月调用次数上限为 10,000 次。
文本编辑器或 IDE:您需要一个文本编辑器或集成开发环境 (IDE) 来编写代码。一些常用的选择包括 Sublime Text、Atom、Visual Studio Code 和 PyCharm。我将使用 Visual Studio Code 作为 IDE,它是市面上一款智能、快速且可定制的 IDE。
Google Chrome:请确保您已安装最新版本的 Google Chrome,因为我们可能需要它来进行测试和开发。您可以从此处下载并安装Chrome。如果您已安装 Chrome,请确保其为最新版本。您可以前往“设置”>“关于 Chrome”,然后按照说明更新到最新版本。
了解 Chrome 扩展程序
在深入开发之前,必须了解 Chrome 扩展程序是什么以及它们如何工作。
Chrome 扩展程序是一些可以定制浏览体验的小型软件程序。它们使用户能够根据个人需求或偏好定制 Chrome 的功能和行为。扩展程序使用 HTML、CSS 和 JavaScript 等网络技术构建。它们可以访问各种 API,从而与浏览器和网页内容进行交互。
步骤 1:设置开发环境
首先,为你的扩展程序创建一个新目录。打开终端或命令提示符,并运行以下命令来创建新目录:
mkdir crypto-price-converter-extension
cd crypto-price-converter-extension
创建一个工作区来存储所有相关文件和资源,从而更好地组织您的开发环境。随着项目的发展,这将使您能够更轻松地管理和查找文件。
步骤2:创建扩展文件
在新创建的目录中,创建以下文件:
清单.json
弹出窗口.html
popup.js
样式.css
扩展名.png
crypto-price-converter/
└─── src/
│
├── manifest.json
├── popup.html
├── popup.js
├── styles.css
└── extension.png
这些文件分别定义扩展程序的清单、用户界面、功能和样式。让我们详细讨论一下每个文件。
清单.json
清单文件对于任何 Chrome 扩展程序都至关重要。它提供了扩展程序的必要信息,例如其名称、版本、描述和权限。创建一个包含以下内容的 `manifest.json` 文件
{
"manifest_version": 3,
"name": "Crypto Price Converter",
"version": "1.0",
"description": "Convert crypto prices to different currencies.",
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "extension.png",
"48": "extension.png",
"128": "extension.png"
}
},
"icons": {
"128": "extension.png"
},
"permissions": [
"activeTab"
],
"host_permissions": [
"https://api.coingecko.com/"
]
}
此清单定义了扩展程序的基本属性和权限。“default_popup”指定用作扩展程序弹出界面的 HTML 文件,“default_icon”定义了在各种分辨率下使用的图标。
清单字段详解
manifest_version:指定清单文件格式的版本。Chrome 目前支持清单版本 3,与之前的版本相比,该版本提供了更好的安全性和性能改进。
name:这是您的扩展程序的名称,它将显示在 Chrome 网上应用店和扩展程序页面中。
版本:您的扩展程序的版本,遵循语义版本控制(例如,1.0、1.1)。
描述:对您的扩展功能的简要描述。
操作:此部分定义浏览器操作(弹出窗口)的默认属性,包括 HTML 文件和图标。
权限:您的扩展程序所需的权限,例如访问活动选项卡。
host_permission:访问特定主机或 URL 的权限,在本例中为 CoinGecko API。
弹出窗口.html
`popup.html` 文件定义了扩展程序的用户界面。创建一个包含以下内容的 `popup.html` 文件:
<!DOCTYPE html>
<html>
<head>
<title>Crypto Price Converter</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div id="converter">
<h1>Crypto Price Converter</h1>
<div>
<label for="crypto">Cryptocurrency:</label>
<select id="crypto">
<option value="bitcoin">Bitcoin</option>
<option value="ethereum">Ethereum</option>
<option value="litecoin">Litecoin</option>
<option value="ripple">Ripple</option>
<option value="cardano">Cardano</option>
<option value="polkadot">Polkadot</option>
<option value="dogecoin">Dogecoin</option>
</select>
</div>
<div>
<label for="fiat">Fiat Currency:</label>
<select id="fiat">
<option value="usd">USD</option>
<option value="eur">EUR</option>
<option value="gbp">GBP</option>
<option value="inr">INR</option>
</select>
</div>
<div>
<button id="convert">Convert</button>
</div>
<div id="result"></div>
</div>
</body>
</html>
此 HTML 文件创建了一个简单的表单,其中包含用于选择加密货币和法定货币的下拉菜单,以及一个用于执行转换的按钮。带有 id="result" 的 div 用于显示转换结果。
样式.css
`styles.css` 文件定义了扩展程序弹出窗口的样式。创建一个包含以下内容的 `styles.css` 文件:
body {
font-family: Arial, sans-serif;
width: 300px;
padding: 20px;
}
#converter {
text-align: center;
}
label {
display: block;
margin-top: 10px;
}
button {
margin-top: 10px;
}
#result {
margin-top: 20px;
font-weight: bold;
}
此 CSS 文件提供基本样式,使 UI 看起来整洁有序。它确保文本居中,在元素之间添加间距,并为按钮和结果文本设置样式。
popup.js
`popup.js` 文件包含处理转换逻辑的 JavaScript 代码。创建一个 `popup.js` 文件,其中包含以下内容:
document.getElementById('convert').addEventListener('click', function() {
const crypto = document.getElementById('crypto').value;
const fiat = document.getElementById('fiat').value;
const url = `https://api.coingecko.com/api/v3/simple/price?ids=${crypto}&vs_currencies=${fiat}`;
const options = {
method: 'GET',
headers: {
accept: 'application/json',
'x-cg-pro-api-key': 'YOUR_API_KEY'
}
};
fetch(url,options)
.then(response => response.json())
.then(data => {
const price = data[crypto][fiat];
document.getElementById('result').innerText = `1 ${crypto} = ${price} ${fiat.toUpperCase()}`;
})
.catch(error => {
console.error('Error fetching data:', error);
document.getElementById('result').innerText = 'Error fetching data. Please try again.';
});
});
此 JavaScript 文件为“转换”按钮添加了一个事件监听器。点击按钮时,它会从 CoinGecko API 获取转换率,并使用结果更新 UI。
扩展名.png
` extension.png`是您的 Chrome 扩展程序的图标。此图像将显示在 Chrome 工具栏和 Chrome 网上应用店中。您可以创建或下载合适的图标图像并将其放置在 src 目录中。请确保图标为方形图像且为 PNG 格式,建议尺寸为 16x16、48x48 和 128x128 像素。
步骤3:构建用户界面
该扩展程序的用户界面 (UI) 由一个简单的 HTML 表单组成,用户可以在其中选择一种加密货币和一种法定货币,然后点击按钮获取汇率。您之前创建的 ` popup.html`文件定义了此 UI。`styles.css` 文件提供了基本的样式,使 UI 看起来简洁有序。
步骤 4:获取加密货币价格
` popup.js`文件包含从 CoinGecko API 获取加密货币价格的逻辑。当用户点击“转换”按钮时,脚本会根据所选的加密货币和法定货币构建 API URL,然后向 CoinGecko API 发出获取请求。
获取请求会检索转化率,脚本会根据结果更新 UI。如果出现错误(例如网络问题或无效响应),脚本会显示错误消息。
从外部 API 获取数据是 Web 开发中的常见任务。了解如何处理异步操作(例如 API 请求)至关重要。在本例中,我们使用 Fetch API,这是一种现代且灵活的 HTTP 请求方式。
第五步:转换价格
转换逻辑很简单:它获取所选加密货币相对于所选法定货币的价格,并将其显示给用户。CoinGecko API 以简单的 JSON 格式提供这些数据,这使得它易于在我们的扩展程序中解析和使用。
以下是该过程的详细说明:
用户选择一种加密货币和一种法定货币。
用户点击“转换”按钮。
JavaScript 代码构建适当的 API URL。
Fetch API 用于向 CoinGecko API 发出 GET 请求。
响应被解析为 JSON。
转换率是从 JSON 数据中提取的。
结果显示给用户。
步骤6:测试扩展
测试扩展:
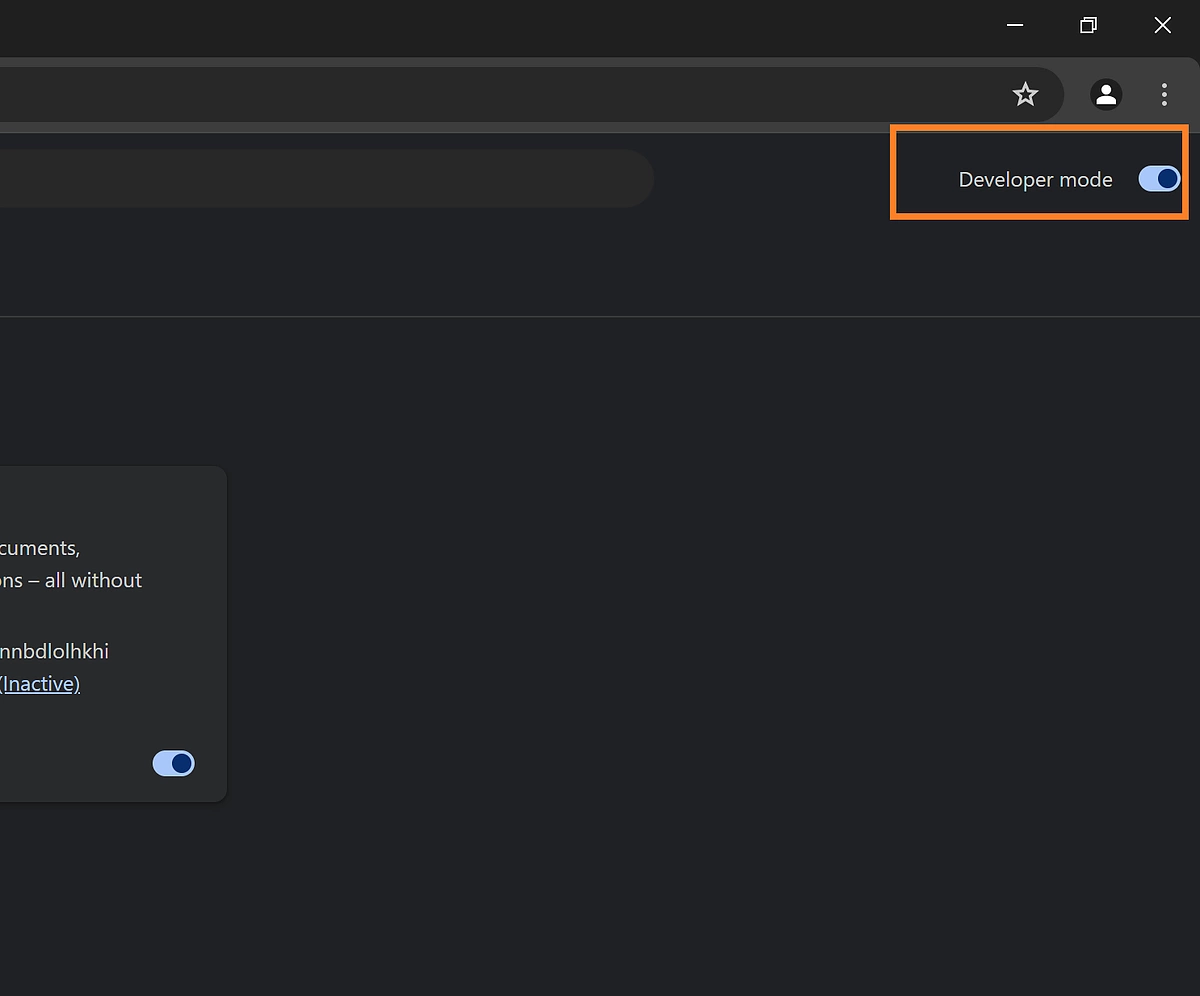
打开 Google Chrome 并转到“chrome://extensions/”。
点击右上角的切换开关启用“开发者模式”。

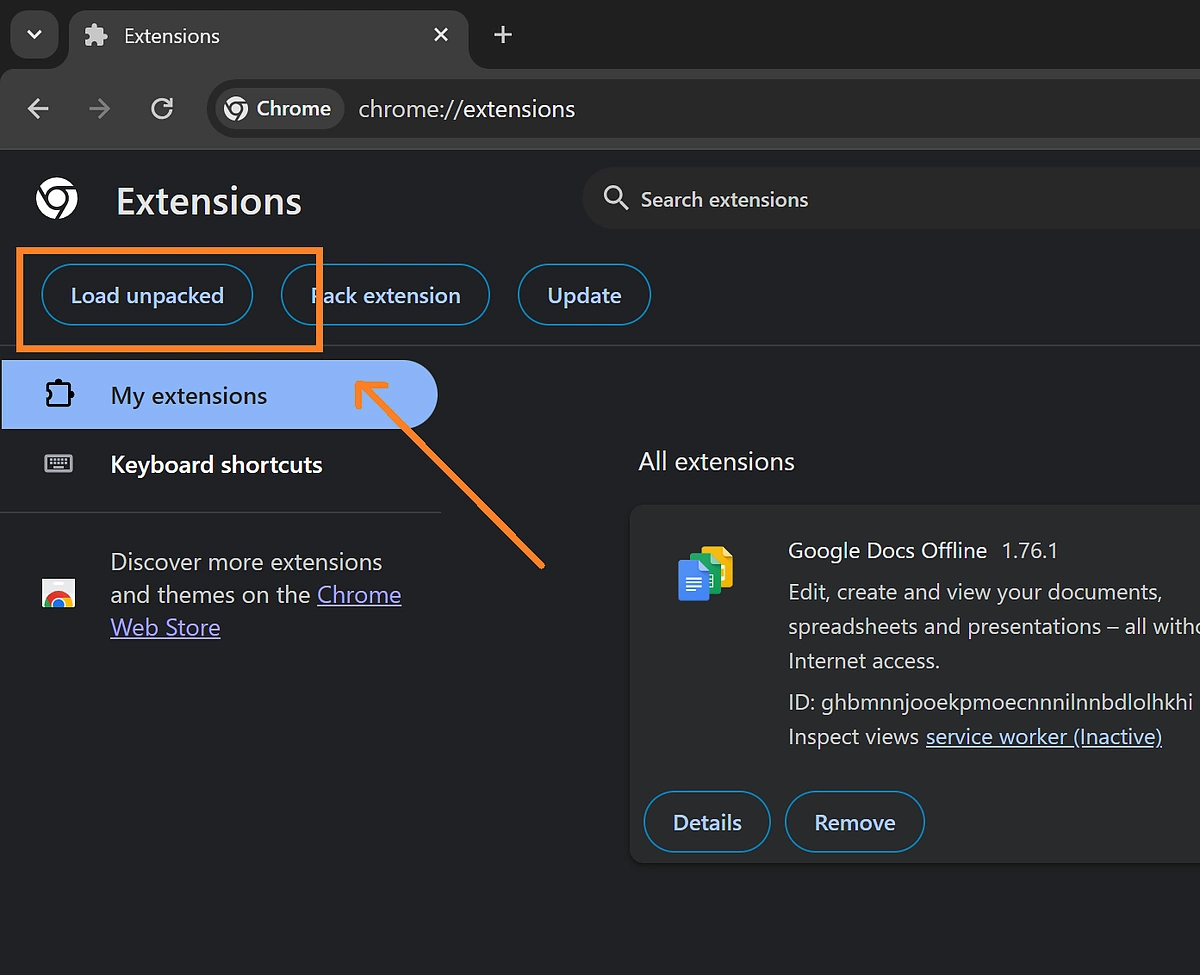
单击“加载解压后的版本”并选择您的扩展程序的目录。

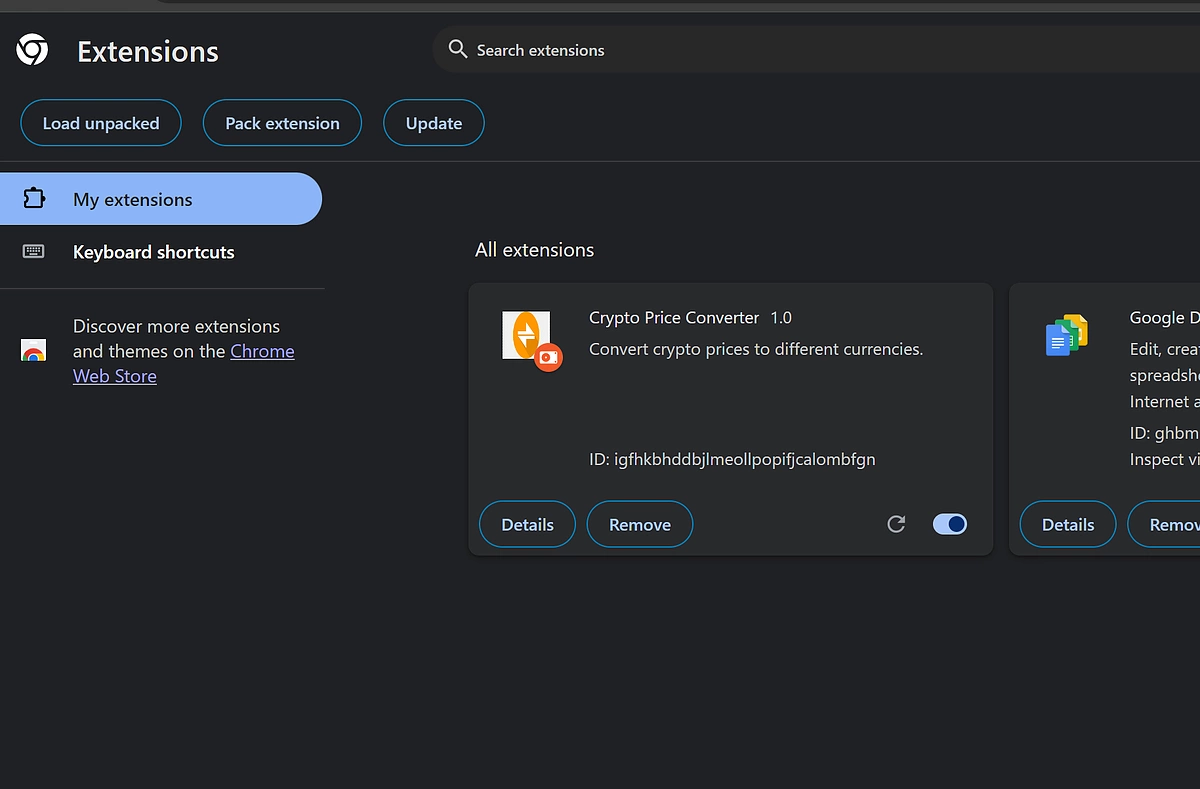
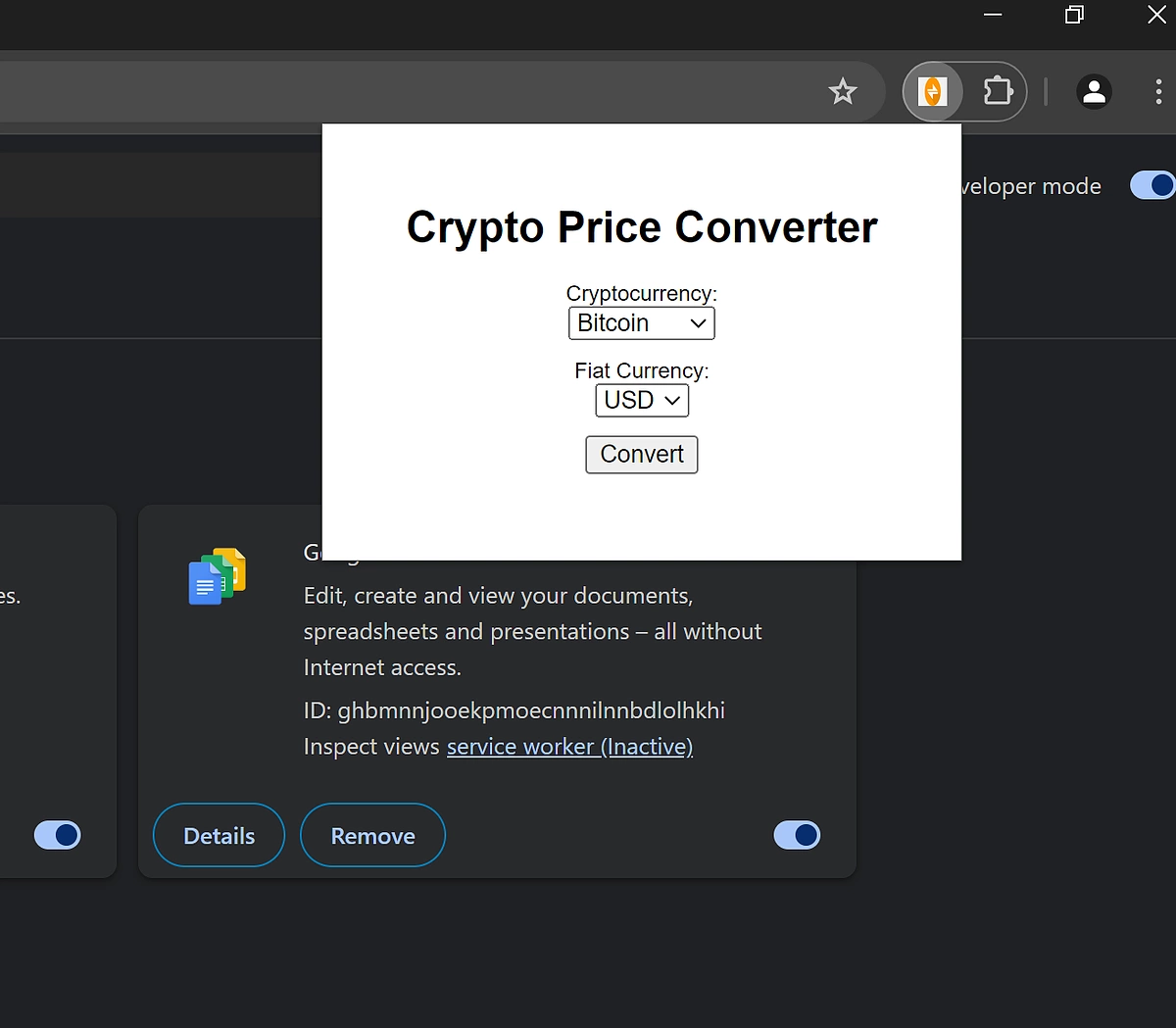
您的扩展现在应该已加载,并且应该出现一个图标。

单击扩展图标打开弹出窗口并使用转换器。

确保测试加密货币和法定货币的各种组合,以确保一切按预期运行。
测试是开发流程中至关重要的一环。它能确保您的扩展程序在各种条件下都能正常运行。除了功能测试之外,还应考虑进行可用性测试,以确保扩展程序易于使用且易于理解。
步骤 7:打包扩展
一旦您对扩展感到满意,就可以将其打包以供分发:
转到 ` chrome://extensions/ `。
单击“打包扩展”。
选择您的扩展目录并按照提示进行操作。
这将生成一个 ` .crx`文件,您可以将其分发或上传到 Chrome 网上应用店。
打包扩展程序是分发之前的一个重要步骤。它涉及将所有必要的文件捆绑到一个包中,以便用户轻松安装。Chrome扩展程序使用` .crx`文件格式来实现此目的。
步骤 8:将扩展程序发布到 Chrome 网上应用店(可选)
要与更多用户分享您的扩展程序,您可以将其发布到 Chrome 网上应用店。请按以下步骤操作:
在 Chrome 网上应用店上创建开发者帐户。
支付一次性注册费。
提交您的打包扩展(.crx 文件)以及屏幕截图和说明。
等待审核过程完成。
详细说明请参考 Chrome Extension Publish 官方文档和 Chrome Web Store 官方文档。
将您的扩展程序发布到 Chrome 网上应用店,即可让全球数百万用户访问。您需要创建开发者帐号、支付一次性注册费,并提交扩展程序以供审核。审核流程可确保您的扩展程序符合 Chrome 的安全性和质量标准。
高级功能和有用的端点
虽然本指南涵盖了加密货币转换器 Chrome 扩展程序,但想要涵盖其他功能的开发人员可以考虑以下内容:
加密货币价格追踪器扩展程序 可获取加密货币的实时价格,并将其显示在浏览器工具栏或弹出窗口中。用户可以添加自己喜欢的加密货币,并以多种法定货币追踪其价格。
相关端点:/simple/price、 /coins/markets
热门币种筛选器扩展程序,根据 CoinGecko 上的最新搜索显示最热门的加密货币。它可以帮助用户及时了解加密货币领域的最新趋势和热门币种。
相关端点:/search/trending
加密市场概览扩展显示 全球加密货币市场的全面概览,包括总市值、交易量和主要加密货币的市场主导地位。
相关端点:/global
这些扩展程序中的每一个都可以利用各种 CoinGecko API 端点来获取所需数据,并为用户提供与加密货币相关的宝贵信息和工具。上述端点仅为示例,您可以使用其他端点来进一步增强这些扩展程序的功能。

实际应用
加密货币价格转换器可用于各种实际场景:
交易:交易者需要在不同货币之间进行转换,以便高效快速地执行交易。货币转换器可以帮助他们即时获取最新汇率。
投资跟踪:投资者可以以他们喜欢的法定货币跟踪其投资组合的价值,帮助他们监控业绩并做出战略决策。
电子商务:接受加密货币的企业可以使用转换器以多种法定货币显示价格,以满足全球客户群的需求。
教育:金融和经济学领域的教育工作者和学生可以使用转换器作为实用工具来了解加密货币市场的动态。
结论
构建加密货币转换器 Chrome 扩展程序是学习 Chrome 扩展程序、Web API 和 JavaScript 的绝佳途径。本教程涵盖了从设置开发环境到在 Chrome 网上应用店发布扩展程序的整个过程。